أعزائى متابعى مدونة أرباحي
قالب بلوغر سيو أنيق
أقدم لكم اليوم قالب بلوجر معرب ومحسن لمحركات البحث ويتميز بالأناقة وتناسق الألوان وبسرعة التصفح لكي يساعدك قي إنشاء موقع ناجح على الانترنت .
الرجاء عدم حذف حقوق التعريب والتطوير الخاصة بموقعنا وإدعمنا لتقديم المزيد :)
الرجاء عدم حذف حقوق التعريب والتطوير الخاصة بموقعنا وإدعمنا لتقديم المزيد :)
صور من القالب
أنيق ومتناسق الألوان
سريع التصفح
متجاوب مع أجهزة الموبايل ومخصص للسيو
1- محسن لمحركات البحث
2 - متوافق مع أجهزة الموبايل Responsive
3 - يجذب الزائر والوانه متناسقة
4 - به إمكانية وضع إعلانات في الهيدر والفوتر وعند القائمة الجانبية
5 - سريع التصفح فى التحميل
6 - مزود بصندوق تعليقات مميز
7- فورم جاهز للإشتراك فى القائمة البريدية
7- فورم جاهز للإشتراك فى القائمة البريدية
8- فوتر يحتوى على ثلاثة أقسام
9- مخصص لمشاركة المواضيع على وسائل التواصل
10- فورم للمواضيع المشابهة مع صور مصغرة لها
11- مفعل به خاصية breadcrumbs
12- صندوق مخصص للبحث
13- بها خاصية الانتقال لأعلى Smooth back to top
14- خصائص متغيرة لل Headings
15- Valid HTML5
9- مخصص لمشاركة المواضيع على وسائل التواصل
10- فورم للمواضيع المشابهة مع صور مصغرة لها
11- مفعل به خاصية breadcrumbs
12- صندوق مخصص للبحث
13- بها خاصية الانتقال لأعلى Smooth back to top
14- خصائص متغيرة لل Headings
15- Valid HTML5
تنزيل القالب
ثم قم بفتح تاب قالب ثم تحرير HTML وقم بالبحث عن <label>القائمة</label> وبعدها ستغير الروابط الموجودة على هذا الشكل # والكلمات (طبيعة، سياحة ، فيديوهات ، كوميديا ، سينما ، فنون ، رياضة) الى الأقسام المناسبة لموقعك كما في الصورة .
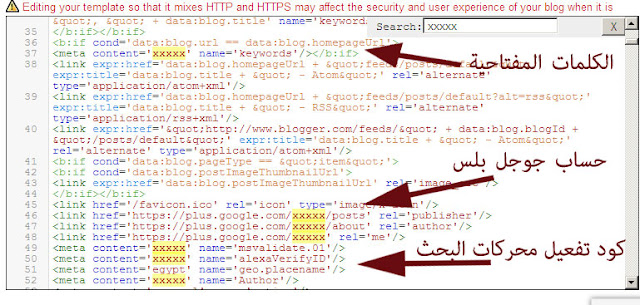
بعدها تعديل الميتا تاج وهي مهمة في عملية السيو لذلك أبحث فقط عن xxxxx في كل التخطيط وقم بالتعديل عليها بما يناسبك كما في الصورة :
بالنسبة لهذه <meta content='xxxxx' name='keywords'/></b:if> تعني إدخال الكلمات المفتاحية لموقعك
وفي هذه <meta content='xxxxx' property='og:description'/> قم بوصف موقعك في سطر أو سطرين
أما بالنسبة لتخطيط المدونة بإمكانك الذهاب إلى layout وتخصيص اللازم كما في الصور :
قم بتخصيص الشريط الجانبي لديك وجانب الفوتر لأنه في البداية قد تجدة غير منظم .
ولإضافة أزرار التواصل الاجتماعي قم بالتوجة الى التخطيط layout وأضف الكود أدناة عند الheader-right كما في الصورة :
إختار منها HTML/JavaScript وأضف فيها التالي في الcontent من دون وضع عنوان :
واستبدل الروابط الموضحة الى مايناسبك .
- أود التنبية إلى أن أي تطويرات تراها مناسبة اقترحها في التعليقات كي أضيفها ونتطور من شكل القالب أكثر وأكثر .
أرجوا أن ينال القالب إعجابكم والرجاء الحفاظ على حقوق التعريب والتطوير :)









ليست هناك تعليقات:
إرسال تعليق