عرض عدد لا نهائي Infinite Scroll من مواضيع المدونة
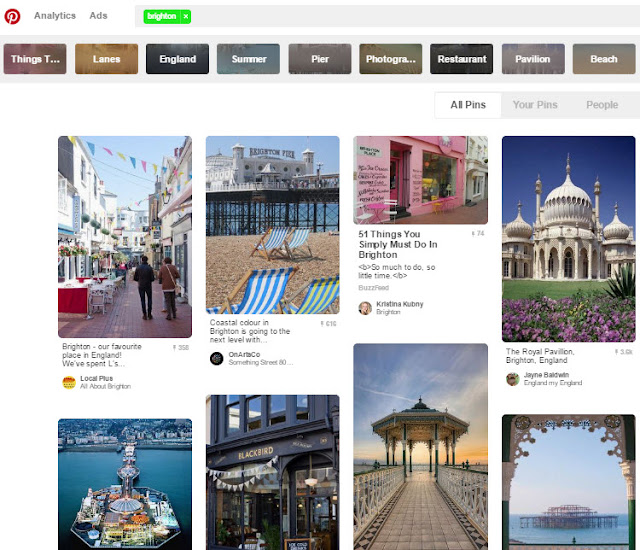
خاصية Infinite Scroll هي ميزة تجعلك تتصفح الصفحة التالية من المشاركات تلقائياً عندما يقترب الزائر من أسفل الصفحة الرئيسية أو صفحة المواضيع وما أن تصل لنهاية الصفحة يعرض لك مواضيع الصفحة التالية وهكذا الى نهاية المواضيع ولذلك سميت بي Infinite BlogScroll أو الــ Endless Scroll ... مثل الموجودة في تويتر وفيسبوك .
بعض المواقع حالياً بدأت تطبق هذه الميزة وسنذكر كيف تقوم بتركيب هذه الخاصية في موقعك مع بعض الخصائص التي تتمتع بها هذه الخاصية في مجال تحسين السيو الداخلي للموقع .
بعض المواقع حالياً بدأت تطبق هذه الميزة وسنذكر كيف تقوم بتركيب هذه الخاصية في موقعك مع بعض الخصائص التي تتمتع بها هذه الخاصية في مجال تحسين السيو الداخلي للموقع .
بعض مزايا الـ Infinite Scroll على السيو الداخلي ؟
- الإستفادة من عمليات المشاركات بأكبر قدر ممكن للصفحة الرئيسية على Social Signals فالزائر في هذه الحالة سيشارك رابط صفحة واحدة التي تعرض آخر المواضيع بعدد لانهائي فهذا من شأنه أن يحفذه لمشاركة هذه الصفحة لما يجذبه من أحد هذه المواضيع.
- الإضافة ستقوم بتوزيع قوة الـ Authority على المواضيع ممايجعل مواضيعك في مراحل متقدمة لمحركات البحث .
- تخفيض نسبة الـBounce Rate معدل بقاء الزائر للصفحة .
- ميزة هذه الخاصية ستوفر عليك الكثير من الوقت والجهد لك ولزوارك بسهولة التنقل في الملايين من الصفحات فبدلا من ذلك كل شيء سيكون بصفحه واحده وسيكون من السهل جدا التنقل في الصفحات وسهولة البحث عن المواضيع .
اضافة التمرير اللانهائي لمدونات بلوجر
لتركيب الإضافة قم بالدخول الى حسابك في بلوغر وبعد الدخول الى الموقع المفضل لديك اذهب الى القالب Theme وقبل أن تقوم بأي شئ عليك عمل backup للقالب في حال حدث أي خطأ , ثم ادخل الى محرر القالب EDIT HTML قم بالبحث عن </body> وقم بإضافة الكود التالي قبله :
أعمل حفظ وأعرض الصفحة الرئيسية واذا لم تشتغل لديك الإضافة أو لم تعمل بشكل جيد فربما تكون مدرج لديك في قالبك كود jQuery script وفي هذه الحالة حاول أحذف سطر كود الJguery من الإضافة الموجودة فوق في السطر الثالث :
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js'/>
اذا لم تعمل مرة آخرى أترك تعليق أسفل المقال لأحاول مساعدتك .
اضافة التمرير اللانهائي لمواقع الويردبريس
اذا كنت مطور مواقع وتستطيع التعديل على ملفات القالب ولديك قالب نظيف مثل القوالب المستخدمة في الثيمات الإفتراضية للويردبريس عليك فقط الدخول الى ملف ال (functions.php) وإضافة الكود التالي لتعمل هذه الميزة :
أما الطريقة البسيطة والسهلة للمبتدئين قم بتنصيب وتفعيل إضافة jetpack الشهيرة والغنية عن التعريف كما في الصورة :
بالتوفيق للجميع ودمتم في رعاية الله
ولاتنسى مشاركة الموضوع مع أصدقائك





ليست هناك تعليقات:
إرسال تعليق